まずはFont Plus(ここではFont Plusの解説は省略する)のフォンとランキング上位20位を転載する。(この中でダウンロードに時間のかかる明朝体、他との差別化が難しいヒラギノ角ゴ、欧文のみの書体、新ゴのような印象で遠くから見た時には目立つが、デザインがポップすぎるロダン、同じくデザインのアクセントとしての使用には向くが、本文には適さない丸ゴシックタイプを省いて4つのフォントを選択して見本組を作りChatGPTに選ばせてみた)

Webフォント比較:不動産サイトに最適な日本語書体はどれか
不動産サイトの制作にあたり、Webで使用する日本語フォントを比較・検証しました。対象は以下の4書体です。
- Tazugane Gothic StdN(たづがね角ゴシック)
- Koburina Gothic Std(こぶりなゴシック)
- FOT-TsukuGo Pro(筑紫ゴシック)
- FOT-Cezanne Pro(セザンヌ)
比較条件
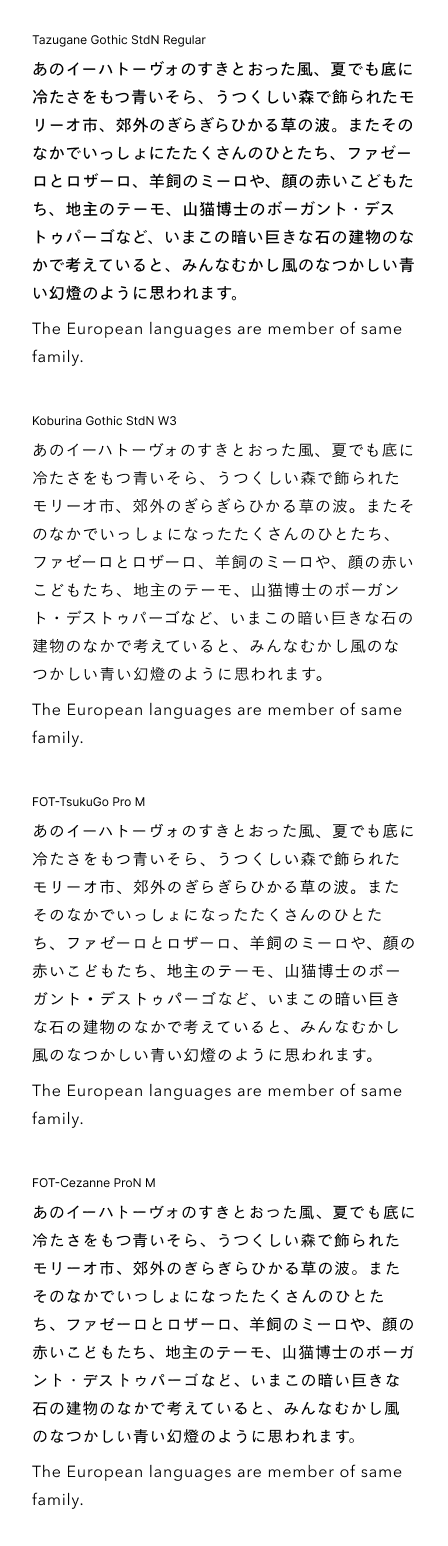
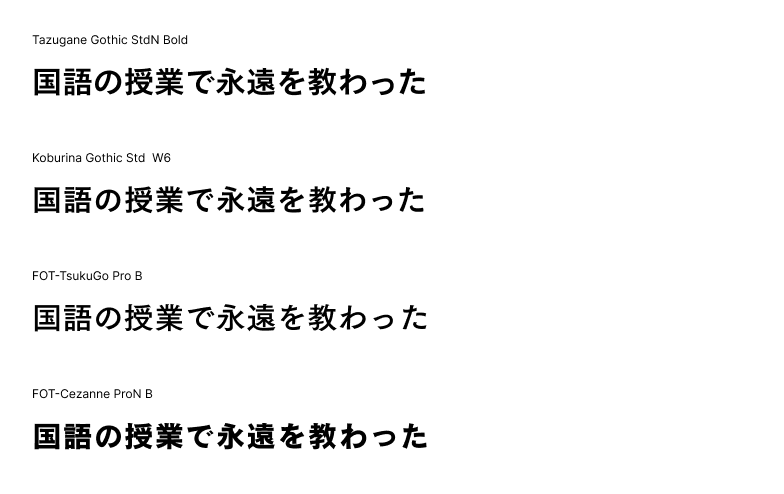
- 同一テキストを使用して、見出し(太字)・本文(レギュラー)・欧文との混植を視覚的に比較
- 評価軸:読みやすさ、印象、欧文との親和性、UI・本文への汎用性
結論:たづがね角ゴシックが最もバランスに優れる
現時点で不動産サイト全体に使用する書体として、たづがね角ゴシックが最も現実的かつ高品質な選択であると判断しました。
理由:
- 和文・欧文ともにバランスが良く、混植時に違和感が出ない
- 筑紫のような「紙っぽさ」がなく、Web画面での視認性に優れる
- UIコンポーネント・本文・見出しすべてに使える汎用性がある
- 緊張感と親しみのバランスが取れており、信頼感が求められるサイトにも最適
書体別の印象と評価
たづがね角ゴシック(Tazugane Gothic StdN)
- 丸みがありながらも引き締まった字形
- 欧文との接続も自然で、情報系UIでも安心して使える
- 長文でも視線の流れが崩れにくく、読みやすい
こぶりなゴシック(Koburina Gothic Std)
- かなが小ぶりで可読性は高い
- W3とW6しかウェイトがなく、階層的な表現に限界がある
- 軽量で、シンプルなUI設計には向くが、本文・見出しを一貫して扱うにはやや弱い
筑紫ゴシック(FOT-TsukuGo Pro)
- 表情豊かな書体で、文学的な雰囲気がある
- 印象に残るが、UIや長文にはクセが出すぎる場面もある
- トップビジュアルやブランドコピーなど「見せる部分」に限定すると効果的
セザンヌ(FOT-Cezanne Pro)
- 非常に洗練された現代的デザイン
- 欧文との一体感が高く、上品なトーンが出せる
- 不動産サイト全体にはややモダンすぎる印象もあるため、用途は要選別
補足:複数フォントの使い分けも選択肢
以下のような構成も検討の余地があります。
- たづがね角ゴシックをベースに、見出しだけ筑紫ゴシックで印象づけ
- ボディにはたづがね、CTAボタンやナビにこぶりなW6を使う

私的感想
たづがねゴシックはウェイトが豊富なので、必要以上にウェイトを用いてしまわないように注意。セザンヌよりも、たづがねゴシックのほうが機械的な印象があり格調の高さを失いやすい部分はLightを本文ウェイトに使うことでカバー。最終的にLight, Regular Boldの3ウェイトでワイヤフレームのインデックスページは完成した。