
Latest Posts


I start learning vellum
I start learning vellum. It's actually the particle based polygon between particle virtual spring in it.

Why I use Houdini on Linux.
I don't like windows for reason of there is so much functionality I don't need it. But Mac is not support Graphic card, so I start use Linux as main OS for new PC.

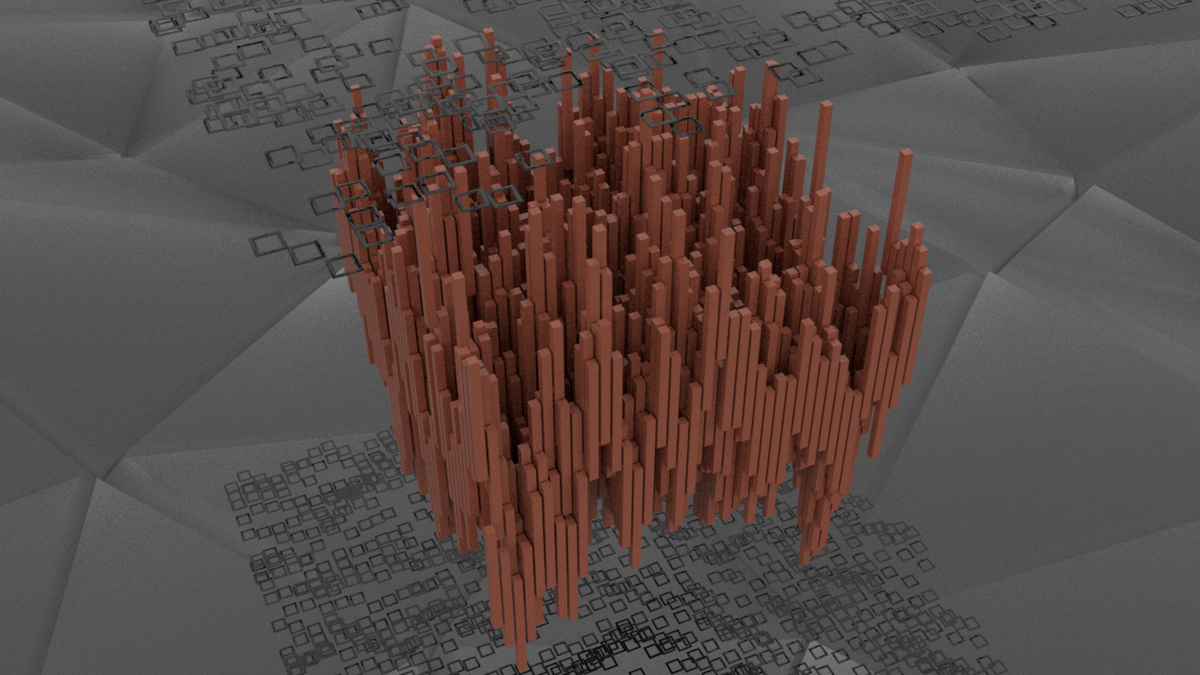
Noise displacement Object to WireFrame
I'm render the animation but movement is little it's not so amusing.

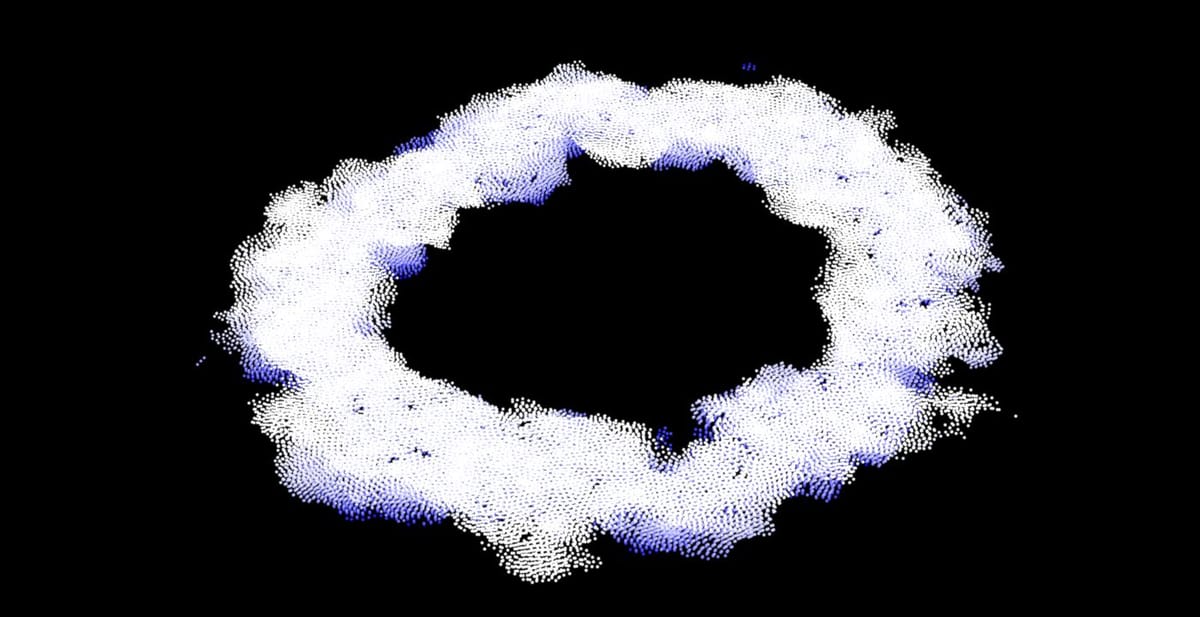
Particle Trail with Noise
Actually I rendered two video and want to merge one. But Davinch Resolve is too complex and I upload fast one.

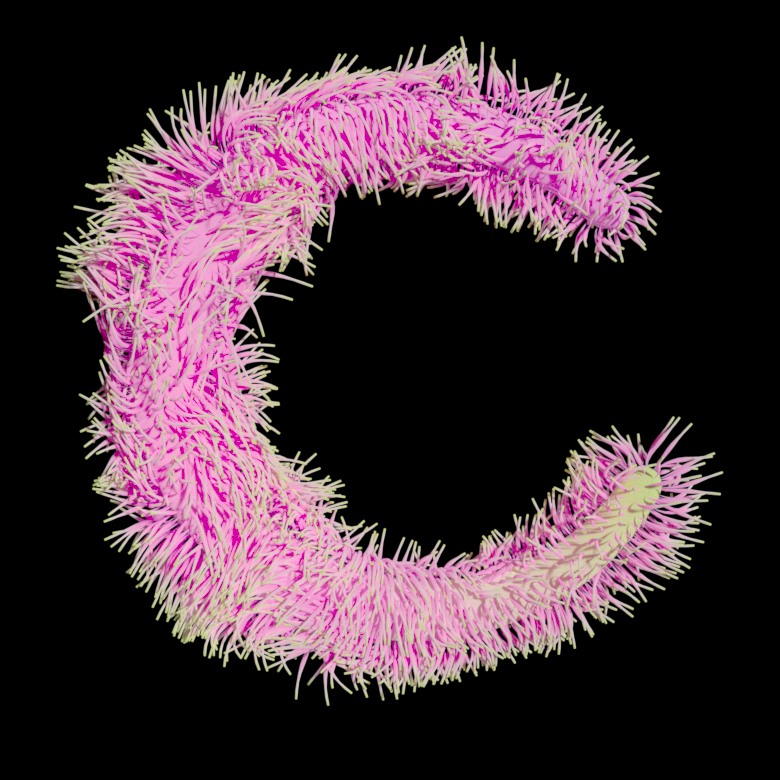
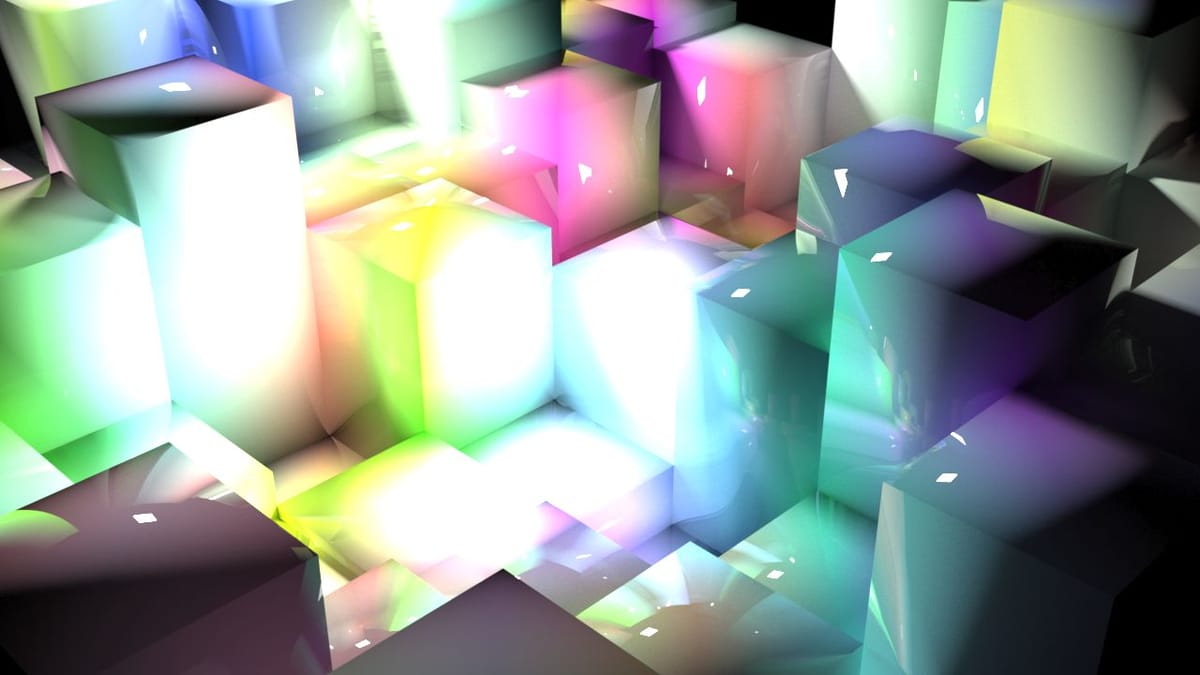
I made primitive rotate design
I rendered every frame but it's too fast to rotate. For this reason I upload the image only.

My first challenge of particle trace polygon create
I make the first particle animation. It's simple because Houdini object's point and particle point is same. so copy point technique is useful I have already learn.

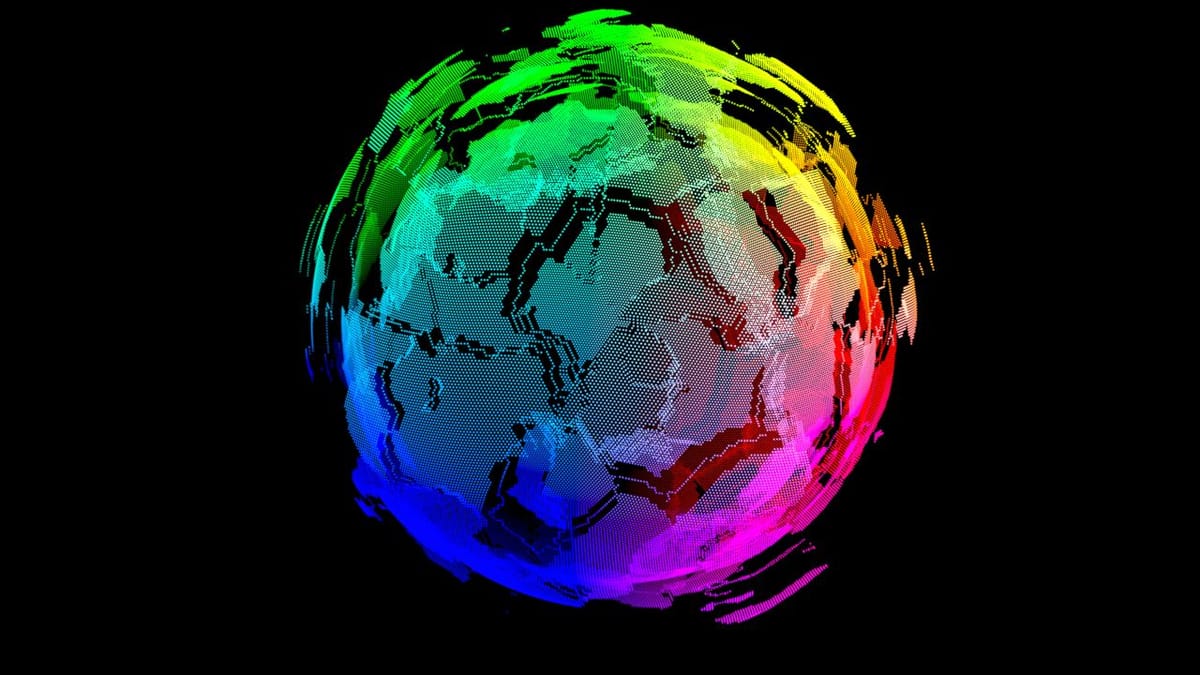
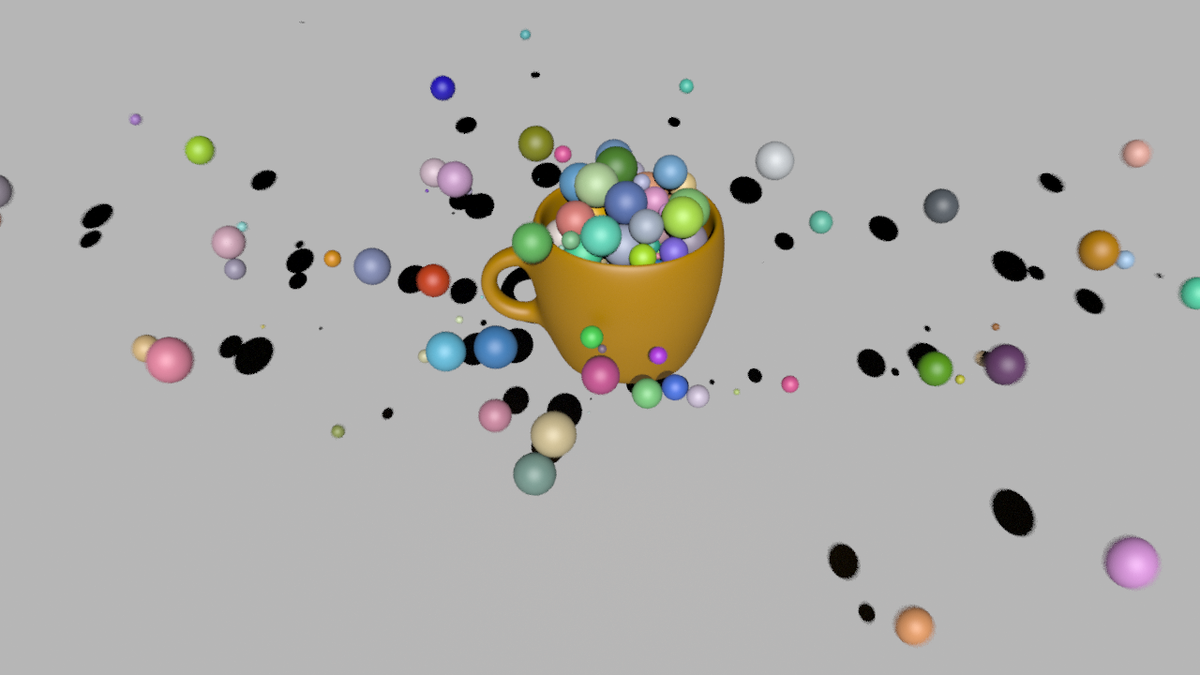
I learned how point Cd attribute set to material in Redshift
I learned from ChatGPT. How to setup RedShift use material with point Cd information.

I try to render in Red Shift
It's rendered 120 frames in 45 minutes. It is less stress than Karma CPU, because it is problem it rendered in creative time. But made it create until I have to sleep then render it It's not so much problem at all.

I start challenging Entagma's five years ago tutorial.
It's great Houdini isn't change so much in five years.

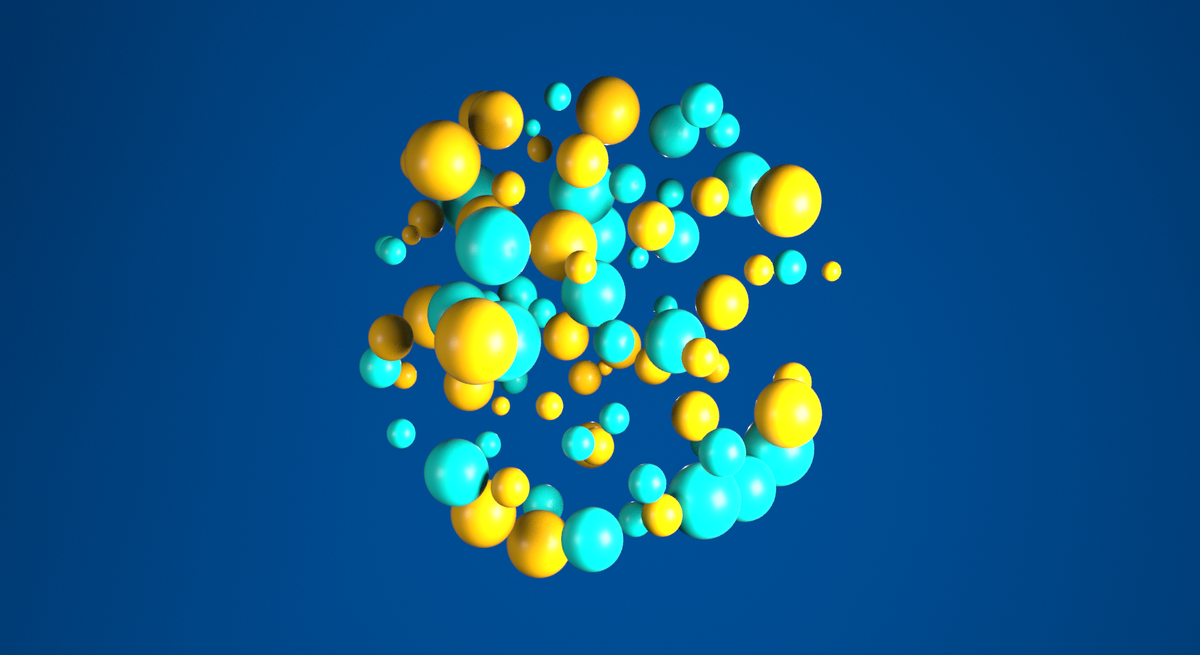
Houdini make physics animation simple.
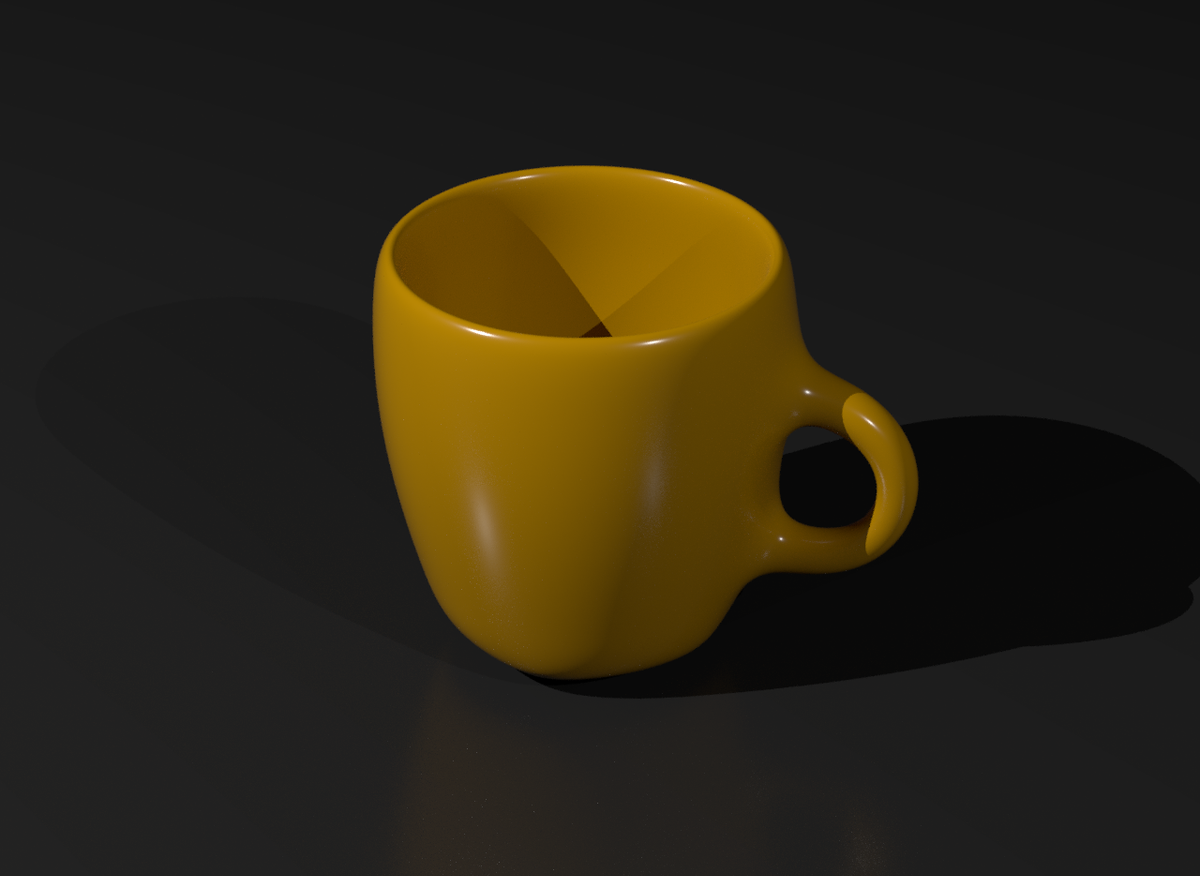
I first made physics 3d Animation with Houdini. simulation setting is simple, but lots of task to set scene and light, material.

My first challenge of procedure modelling.
It take half a day. And I recreate again and again as three times as I created final result. Houdini is complex software as someone say 1 year is needed to daily study to working level. But it's $265 for personal user.