Webサイトに本格的な日本語Webフォントを使いたいと考えたとき、まず候補に挙がるのが 「Google Font」、「Morisawa TypeSquare」 と 「FONTPLUS」。
なぜGoogle Fontじゃダメなの?
ちなみにGoogle FontとAXIS Fontを省いた理由は、Google Fontはスクリプトで判断して使用しているグリフだけをダウンロードするサービスを提供していないためと、AXIS Fontの提供サービスはその他のフォントの選択しが少ないことから(例えば游ゴシックが選べるが游ゴシックは仮名が明らかに本文向きであり、使い勝手はあまり良くない)。
どちらも高品質な日本語フォントを提供している定番サービスですが、価格・使えるPV数・柔軟性の観点で見ると、駆け出しのWebデザイナーにとって現実的なのは明らかに一方です。
TypeSquareは企業向け。個人には高すぎるハードル
| 項目 | TypeSquare |
|---|---|
| 月額料金 | 約2,750円(税込) |
| 月間PV上限 | 最大25万PV(Basicプラン) |
| PV超過時の追加料金 | 10万PVごとに1,650円(税込) |
| 使えるサイト数 | プランによる(例:3サイトまで) |
| 対象者 | 主に法人・商用プロジェクト |
TypeSquareは、モリサワ書体を使えるプロユースのサービスで、フォントのクオリティは一級品です。しかし、月額2,750円で25万PVまでという価格帯は、個人や駆け出しデザイナーには現実的とは言いづらい設定です。基本的には企業サイトや商業用案件向けのサービスといえるでしょう。
FONTPLUSは“10万PV未満なら無制限”が魅力
| 項目 | FONTPLUS |
|---|---|
| 月額料金 | 約1,100円(税込) |
| 月間PV上限 | 10万PVまで |
| サイト数制限 | なし(10万PV未満なら) |
| フォント数制限 | なし(10万PV未満なら) |
| 対象者 | 個人、フリーランス、小規模プロジェクトにも対応 |
FONTPLUSの最大の強みは、月間10万PV未満のWebサイトであれば、フォント数もサイト数も実質無制限で使えること。これは、ポートフォリオや小規模クライアント案件を同時に複数持ちたい駆け出しデザイナーにとって非常にありがたい仕様です。
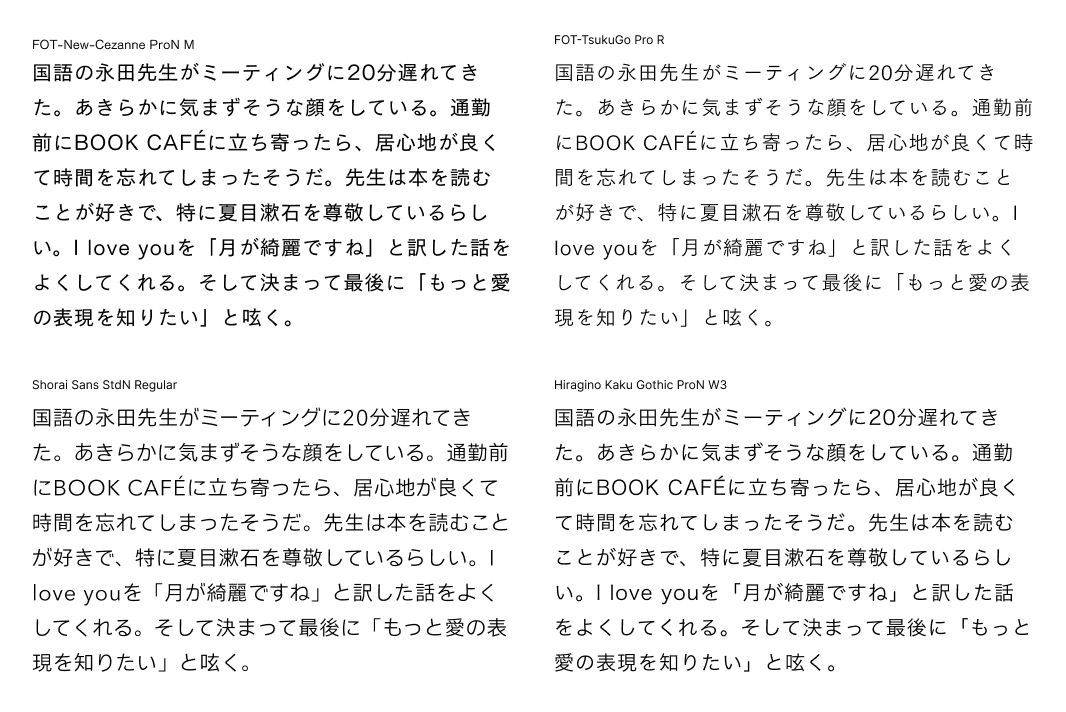
FONTPLUSで使える、魅力的な日本語フォントたち
FONTPLUSでは、今のWebデザインの文脈にマッチする、洗練された日本語フォントが揃っています。
-
セザンヌ
上品で信頼感のある書体。企業サイトや高級感を出したいページに最適。 -
たづがねゴシック
モダンで視認性が高く、階層構造を明快に表現できる。UIデザインにも強い。 -
筑紫ゴシック
柔らかく親しみやすく、ライフスタイル・教育・エッセイ系にフィット。 -
Shorai Sans
幾何学的で洗練された印象。欧文との混植にも優れており、現代的な表現に強い。 -
こぶりなゴシック
コンパクトでも読みやすく、情報密度が高い場面でも美しく見える。 -
ヒラギノ角ゴ
Apple製品でも使用される信頼の定番。ミニマルで万能なゴシック。
これらは、モリサワのゴシックMB101や見出しゴMB31に匹敵するクオリティを持ちながら、より「今っぽく」「柔軟に」使えるものばかりです。
- 補足:上のフォント組見本ではセザンヌではなくニューセザンヌを選んでいるが、ニューセザンヌはセザンヌを大きな字面に改変したもので、ディスプレイ画面での視認性はセザンヌに勝るが、上品さではセザンヌに劣る
--
結論:学びの途中にある人には、FONTPLUS一択でOK
| 比較項目 | TypeSquare | FONTPLUS |
|---|---|---|
| 月額料金 | 約2,750円 | 約1,100円 |
| 月間PV制限 | 最大25万PV(超過課金あり) | 10万PV未満は制限なし |
| サイト数・フォント数制限 | プランにより制限あり | 実質無制限(10万PV未満) |
| 対象者 | 企業・商用案件中心 | 個人・駆け出し・小規模向け |
あとがき:フォントも“育てる”もの
フォントは、Webサイトの声や人格を形づくるもの。
特にまだ制作経験が浅い段階では、「まずは試してみること」がとても大事です。
FONTPLUSのように、複数のサイトやフォントを自由に試せる環境は、成長中のデザイナーにとって最高の土壌です。
安心して選んで、自由に使って、自分にとっての「これだ」というフォントに出会ってください。