ロールモデルに出会った日:アニメーションに特化したフロントエンドの道
最近、自分にとってのロールモデルとなる人を見つけました。

Web Design という群雄割拠の人材市場の中で、自分がどのようにポジションを取っていくかを考えた時、アニメーション実装に特化した OKADA TOMOYA さんの在り方が非常に参考になると感じました。
自分はエンジニアになるつもりはありませんが、高度なアニメーションコーディングを武器にしたいと考えています。
OKADAさんのポートフォリオから受けた衝撃
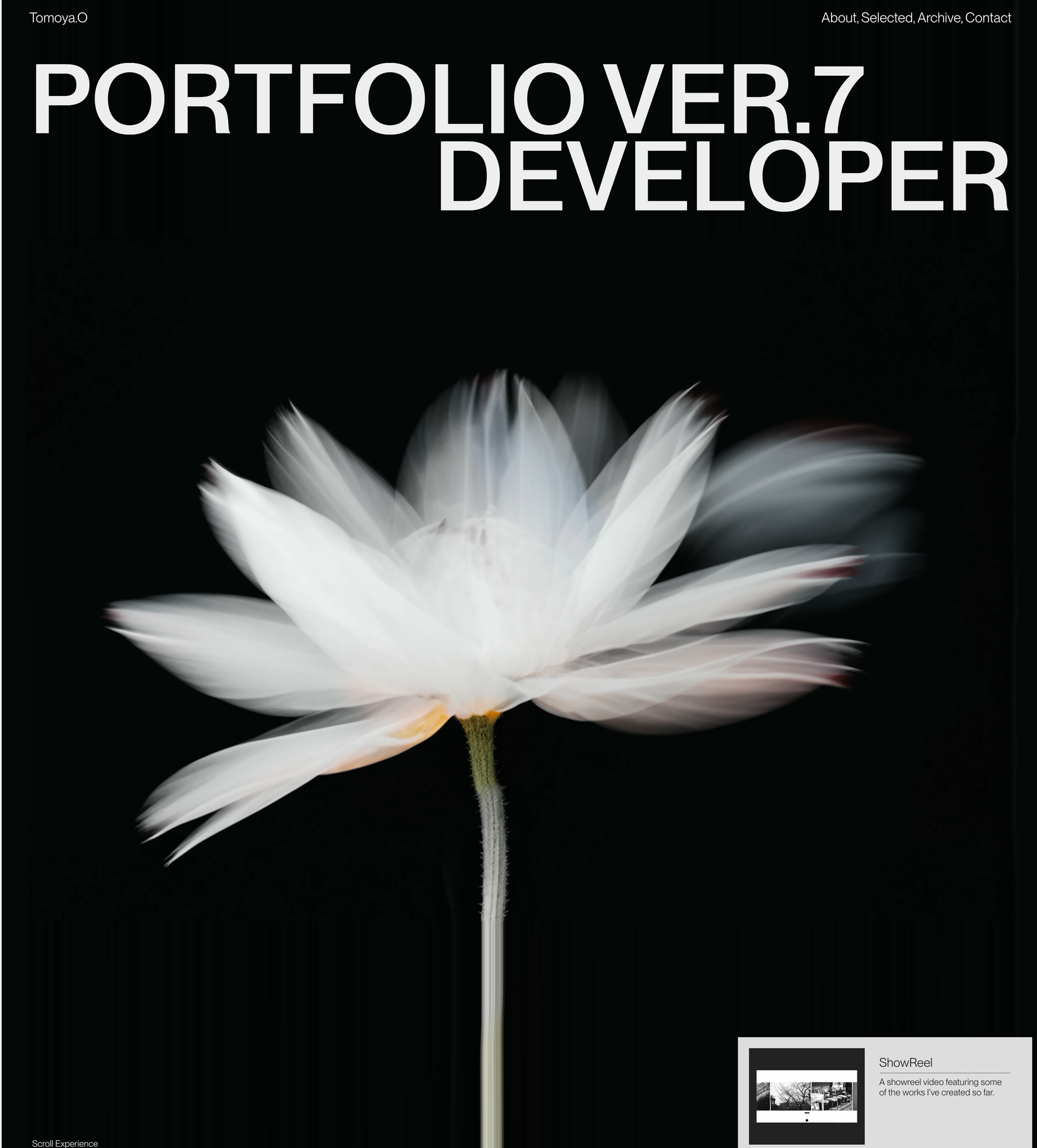
ブログのトップに貼ったスクリーンショットは、OKADAさんがリニューアルしたポートフォリオサイトです。一見すると、タイポグラフィと写真だけのシンプルなサイトに見えますが、実はThree.jsのShaderを使ったFluid Liquidエフェクトで、花が流れるようにマウスに反応するインタラクションが仕込まれています。
見た目はシンプルなのに、中身はとても洗練された技術で構成されており、しかも重くない。使いどころが非常に上手く、「こういう表現を自分もやりたい」と強く思いました。
そこで今日から、Three.jsの勉強に1日3時間は使うようになり、他の制作との並行を考えながら学びを再開しました。
自分のポジションをどう取るか?
Next.jsでECサイトを構築できる人材はたくさんいますが、そこに飛び込んでも自分は埋もれてしまうと感じます。だからこそ、アニメーション表現で他の人と差別化するという道を選ぶことにしました。
フロントエンドの世界は変化が激しく、学び続けないとあっという間に置いていかれます。その中で、アニメーションの発想と表現力は技術の土台が多少変わっても通用します。Three.jsもGSAPも10年以上生き残っている技術ですし、小規模案件でも活かせる力だと感じています。
プログラミングは何歳からでも学べる
「エンジニアは40歳が限界」という話も聞きますが、46歳の自分でもプログラミングは十分学べます。むしろ、自分のように制作の現場に生きている人間こそ、必要な技術をピンポイントで身につける意味があると思います。
実際に年齢を重ねてから優れた成果を出すクリエイターはたくさんいます。大事なのは、どんな分野に軸足を置いてスキルを磨くかです。
学びに使っている教材:Three.js Journey
OKADAさんのような表現を学ぶのに、今とても役立っているのが Three.js Journey というオンライン講座です。
これはフランスのデベロッパー Bruno Simon 氏が提供している、Three.js/WebGLを体系的に学べる有料コースです。
- 約66のレッスンと7つの章構成で、初級〜上級までカバー
- 実践的なプロジェクトを作りながら学習
- カスタムシェーダー、Fluid表現、リアルな照明なども網羅
- 受講者専用Discordコミュニティあり
- 買い切り制($95)で定期的にアップデート
英語が聞き取れるなら、非常に価値のある教材です。Fluidエフェクトなども丁寧に解説されており、英語さえ苦でなければ一番効率的にThree.jsを学べるリソースだと感じました。
結論:ずらしたポジションで勝負する
OKADAさんはフロントエンドエンジニアを名乗っていますが、デザインのセンスも抜群です。アニメーション実装に長けたデザイナーという立場は、他者との差別化がしやすく、海外のAWWWARDSを受賞するようなレベルになれば仕事は自然と舞い込んでくるでしょう。
競合の多いWebデザインの世界では、ポジションを少しずらす勇気と戦略が必要です。自分の年齢や背景を言い訳にせず、「どうやって面白いものを作るか」を中心に考えて、これからも学んでいきたいと思います。
後日談
私が5月中旬にフリーランサーを諦めて、仕事をすることに決めたため、Three.jsをやるかAfterEffectsをやるか迷っています。