macicons.comをご存知ですか?
macicons.comこのサイトには質の高いMac用のカスタマイズアイコンがICNSファイル形式で多数登録されています。私は自分のアプリのアイコンをカスタマイズする時にこのサイトを一番活用しています。
tsu-na-guという名前で私の自作アイコンも公開中
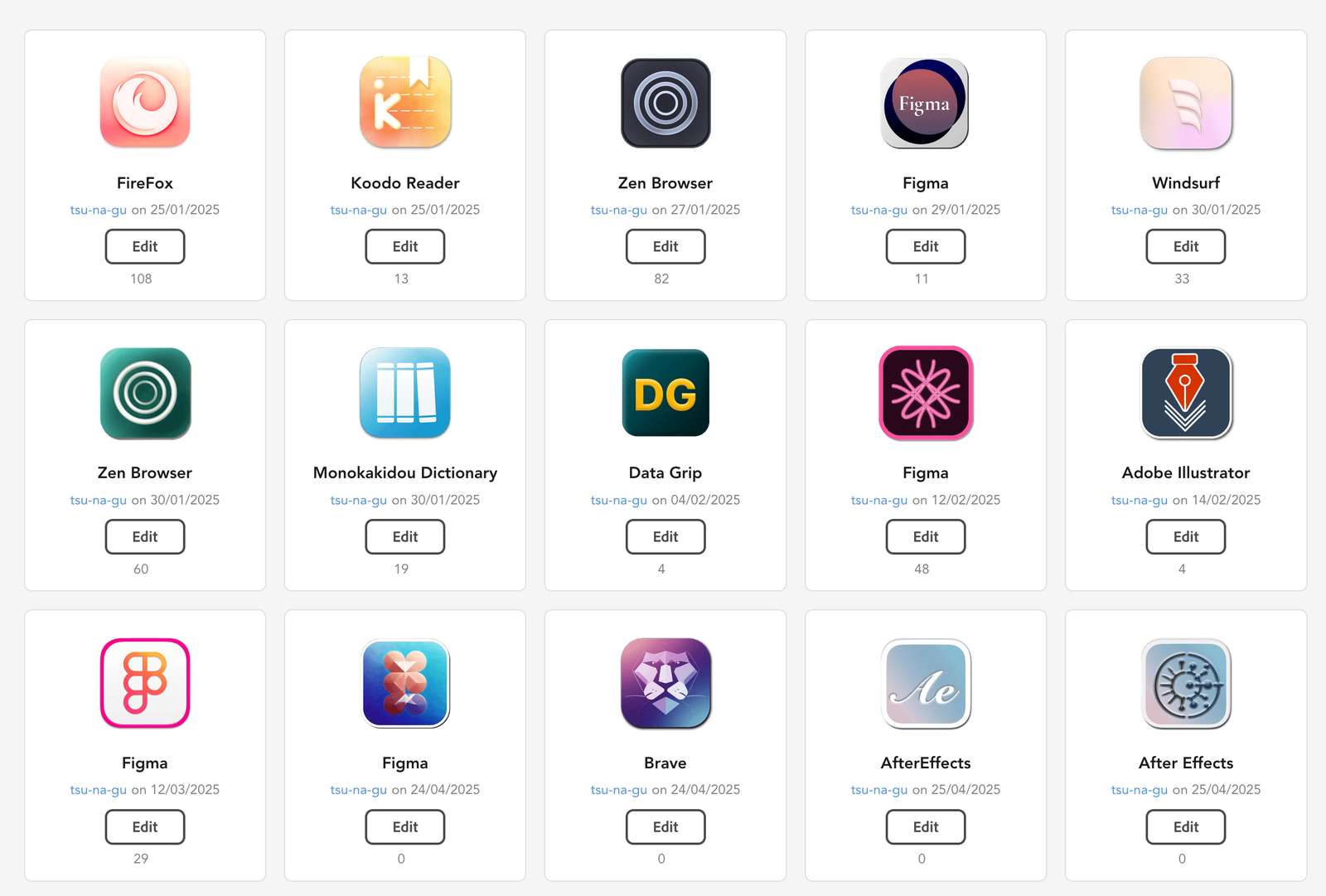
現在、22個のカスタムアイコンをこのサイトで公開しています。tsu-na-gu iconsこのリンクから私の作ったアイコンを見て、是非気に入ったものは使ってみて下さい。
アイコンは登録審査性
アイコンのアップロードはpngで可能です。icnsのアップロードオプションもあるので、私はいつもicnsアイコン作成ソフトImage2Iconでicnsファイルも添付して投稿しています。アイコンの審査基準はオリジナルのアイコンであること、アイコンのデザインの完成度などは問われませんので気軽に投稿できます。ちなみにElisaさんという方がお一人で管理されているようで、投稿から審査して掲載されるまで結構時間がかかります。2週間ぐらいが目安でしょうか。
Macのアイコンをicnsファイルでカスタマイズする方法
アプリケーションの情報画面を開いて、ダウンロードしたアイコンを既存のアイコンの上にドラッグアンドドロップして上げるだけ、それだけでアイコンはカスタマイズされます。ただし、リリースが活発でアプリのバージョンアップの際にアプリのファイルを書き換える大概のソフトは、その度にアイコンのカスタマイズが必要になります。ただ、カスタムアイコンフォルダを容易してカスタムアイコンを貯めておいて、上記の方法を取るだけでいいのでそれほど手間はかかりません。これはアプリのパッケージを開いてリーソースのicnsファイルを書き換えても同じです。アプリのアップデートでリソースファイルごと書き換えられるアプリがほとんどなので、その度に設定が必要です。
そもそもなぜカスタムアイコンにMacユーザーはこだわるのか
これはMacのユーザーインタフェースにDockというアプリのアイコンを大きく表示する機能があるのと無関係ではないでしょう。私自身はRayCastというランチャーとDockの両方を使っていますが、普段使うアプリは限られているので、圧倒的にDockの使用頻度が高いです。もちろんアプリの切り替えCommand+Tabで表示にもアイコンファイルが大きく表示されることも重要です。WindowsやLinuxのタスクバーには、これほど大きくアイコンが表示されないので、アイコンのカスタマイズにこだわる人はMacユーザーに比べて少ない印象です。
アイコン作成方法の変化
最初の頃はPixelImatorで既存のアイコンを時間をかけてカスタマイズするだけでしたが、最近はAdobe FireFlyの利用権利が余っているので、FontAwsomeで取得したアイコンやオリジナルのアイコンをスタイル設定にいれてやるだけで、アイコンらしい見た目で面白いアイデアのアイコンを作ってくれるのでFireFlyでいくつか作りました。このテクニックはロゴの作成にも応用可能です。シンプルなアイコン等を素材としてFireFlyに入力してやると、FireFlyはいかにもそれらしいロゴを作るツールに変貌します
例えば下のロゴはFireFlyにFontAwsomeのアイコンをスタイルとして生成したイメージをさらにスタイルとして適用することで、バリエーションからバリエーションを作るという方法で作っています。

私はデザインのアイデア出しが苦手なので、もはやFireFlyのような画像生成AIの力なくしてはデザインができません。最近はウェブページのデザインをしてくれるAIの情報もちらほら出てきており、アイデア出しはAIに任せられる時代が近い将来に実現しそうなぐらいに画像生成系AIの質も高まってきているようです。その点はまた調査して報告します。