
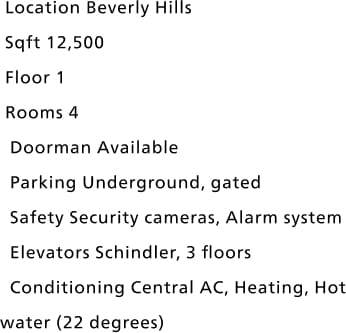
上の画像のような文字列をどうやってFigmaで表にするかを解説します。もっと早い方法をご存知の方がいたら、教えて下さい。
1. テキストを行ごとに別の文字列にする
使うのは「Nisa Text」というプラグインです。このプラグインのsplitというメニュー項目を選ぶとテキストを行ごとに区切ってくれます。(この時に後で罫線を入れやすいように行間を200%等の大きな数字にしておくと作業しやすいです。)
2. テキストを:で区切って別のテキスト要素にする
:は後で分けやすいように私が先に入れておいた文字列です。「Nisa Text」でSplit Withを選ぶとテキスト入力欄が出てくるので、そこに:と入れると:が消えてテキストが前後で別のテキスト要素に分割されます。
3. 後ろ側にあるテキストを選択して後ろにずらす。
一覧表の値が入るほうの欄のテキストを全部選択して、前揃えでいったん揃えたあと、後ろ側にずらします。(後ろ側にずらしたときに枠内に収まらないときは、この段階で2行にして行間を150%等にして関係ある項目である事を示し、前側の見出しをFigmaがガイドを出してくれるので、それに合わせて1行分下げます)
4. 前側の見出し項目を選んでテキストウェイトを太くします
これは読んで字のごとく、見出しだと分かりやすくするためにウェイトをあげます。
5. テキストを行ごとに選び、フレーム化して長さを入力して揃える
項目を選択項目をフレーム化を選ぶか、ショートカットで行ごとにフレーム化します。その後テキストフレームの長さをプロパティパネルの幅の欄に入れます。例えば、私はモバイルサイズを基準にワイヤフレームを作っているのでパディングを抜いた360pxと入れました。
6.全てのテキストフレームを選び、ボーダ設定でフレームの下側にだけボーダーを入れます
これも読んで字のごとくです。Tailwindでレイアウトする人は「Tailwind Color Pallete」というPluginでTailwindのColorをスタイルに選んでおくと、この時にnatural 300等のカラーをスタイルから選択するだけなので楽です。
7.もちろん最後に全部のテキストフレームを選んで、親フレームにいれてやるかグループ化することを忘れずに。
ここでは選択範囲をフレーム化で親フレームに入れて名前をつけるほうが構造化しやすいと思います。グループ化との使い分けの最適解を私は知りませんが、フレームは制約をつけられるので、私はフレームを使います。
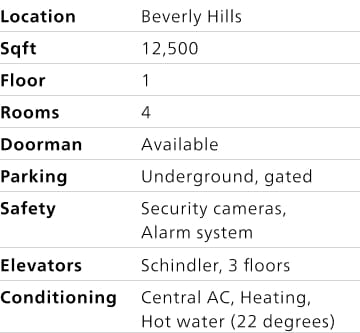
以上のような過程を経て出来たのが下のイメージです。どうですか、Pluginを使用することで簡単に出来ることがお分かり頂けたんじゃないでしょうか。

補足
この「Nisa Text」というプラグイン、結構有名なようで、日本語での紹介記事もいくつか見つけました。まだ私も数日前に使い始めたばかりなので、知らない機能も多くありそうです。一部機能は有料になっています。$25なのでプラグインとしては高めの値段がついていました。でも、こういった表組みに変える方法の紹介記事はすぐには見つからなかったので、この記事はそれはそれで有益なソースになったんではないでしょうか。いかがでしょう。
私も現在、FigmaのUIアニメーションの方法を知らず、モバイル版のフッターのスライドメニューを実装するべく、まずはコンポーネントライブラリのチュートリアルを見た後、アニメーションのチュートリアルをawwwardsのチュートリアルコースで見て、勉強し直そうと計画中です。情報を共有して皆さんと共に成長したいです。