Before
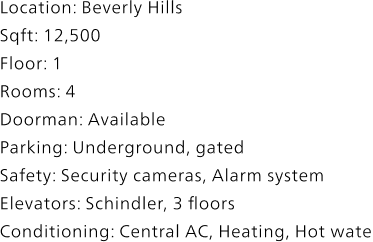
Here’s a raw text block, pasted into Figma without any formatting:
It’s cluttered, hard to read, and not suitable for clean design or handoff.

After
With the help of Nisa Text and a few layout adjustments, it becomes a clean and readable table:

Steps
1. Split the text into individual lines
Use the Nisa Text plugin’s Split option to break the text into separate lines.
Setting the line height to 200% at this stage makes it easier to insert borders later.
2. Split using a colon (:)
Use the Split With function in the plugin and input :. This separates each label and value into distinct text elements.
3. Align and shift values
Select the value text blocks (right side), align them to the left, then shift them right to simulate a table column.
If the text wraps to two lines, set line height to around 150% and use Figma’s alignment guides to adjust vertical spacing.
4. Bold the label text
Make the labels (left side) bold to improve readability.
5. Frame each row
Wrap each label-value pair into its own frame and assign a consistent width — e.g., 360px for mobile layouts.
6. Add bottom borders
Apply bottom-only borders to each frame to visually divide the rows.
You can use the Tailwind Color Palette plugin to easily apply consistent color styles like neutral-300.
7. Group everything into a parent frame
Use “Frame Selection” to group all row frames into one parent frame.
This keeps your layout structured and easier to manage, especially if you’re using constraints.
By following this workflow, you can quickly convert simple text into production-ready UI elements without manually retyping or building tables from scratch.
If you have a faster method, feel free to share it in the comments.